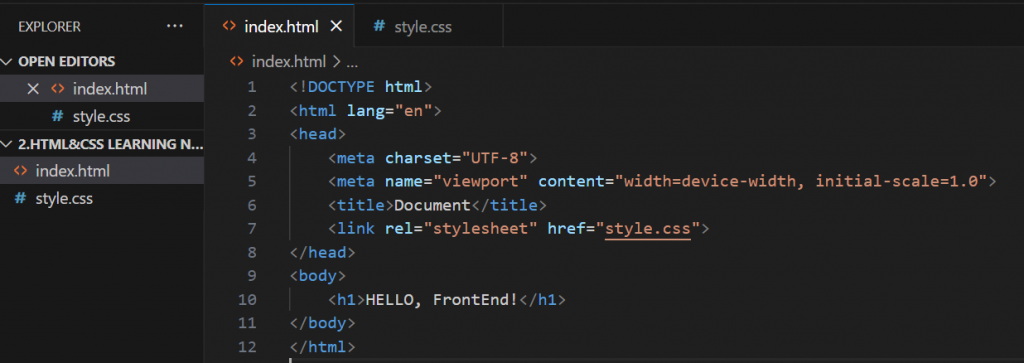
接續第一篇#從零開始1️⃣:為什麼一定要寫html:5,我們知道了html:5裡各行的意思,在head這一區塊,也是我們幫html套上美美的外觀、引入CSS的地方。
引入方法:在新增了style.css(或者其他名稱的.css檔)後,回到html,用link:css加入CSS



如果我們需要用到外部資源,像是google fonts、boostrap框架等,也可以使用CDN引入。
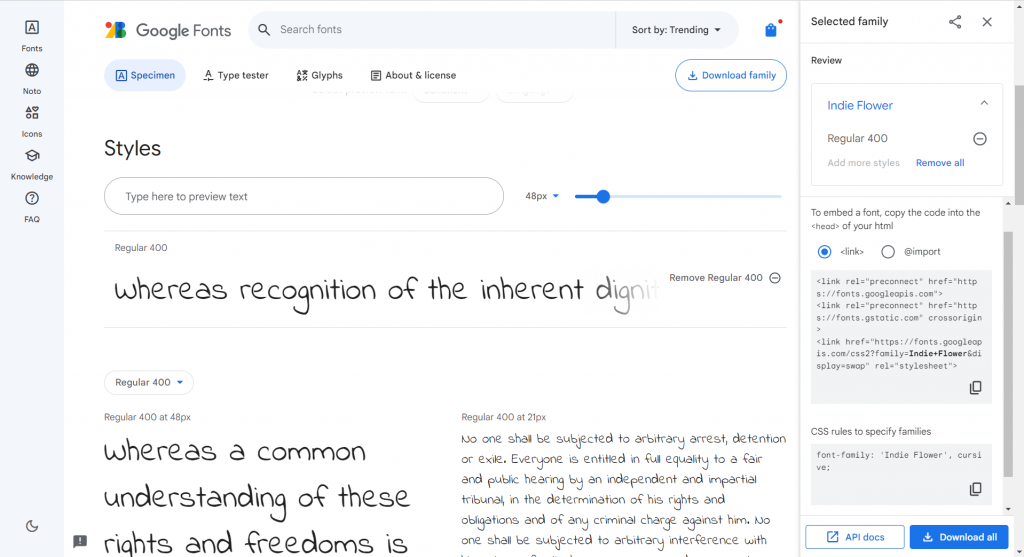
以下以引入google fonts的Indie Flower為例。
找到Indie Flower、選擇Regular 400後,畫面右側一欄可以看到選取的內容以及使用的方法(如果沒看到這一欄,可以點擊畫面右上方的提袋圖案)。

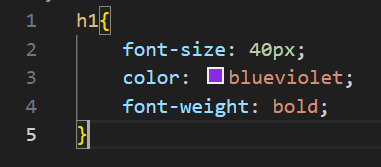
將link內容複製下來貼到head中,並對要作用的對象設定字型font-family: 'Indie Flower', cursive;(在這邊是對<h1>),這樣就成功了!
套用後的結果如附圖。

💡分享:直接閱讀該資源的官方網站可以看到不同種使用方法,其中如何用CDN引入並使用也都有詳細的說明,可以參考。瀏覽官方文件、或者github上的各種資源,也是蠻有趣的!
參考資料:
